WordPressでページ内リンク(アンカーリンク)をつける方法を知りたかったので調べました。
ページ内でのアンカーリンクとは、こういう動作をするものです。テストでジャンプする!
前提として「TinyMCE Advanced」というプラグインを入れておくと、作業が楽になります。今後のWordPress編集作業に役立つので、まだ入れてない人にはおすすめです。
流れとしては、
- リンク元の文章に「リンクID」をつける
- 飛び先の場所に1で指定したリンクIDのアンカーを打つ
これだけ。
上に書いた「テストでジャンプ」をクリックすると、この部分にジャンプします。これがページ内でのアンカーリンクです。
WordPressでページ内リンク(アンカーリンク)の具体的な手順
まず、リンク元となるテキストを選択してリンクをつけます。この文章でいえば次のようになります。
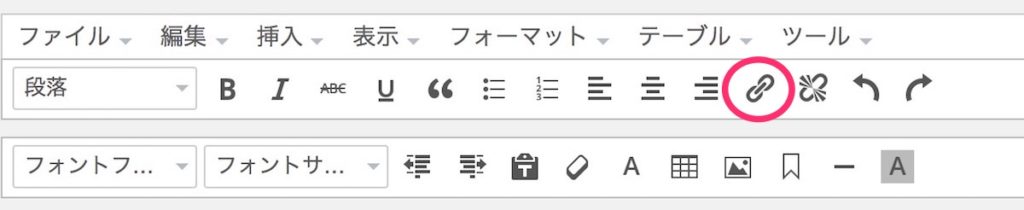
 リンク元のテキストを選び「リンクの挿入/編集」ボタンをクリック
リンク元のテキストを選び「リンクの挿入/編集」ボタンをクリック- リンク元の文章を選ぶ
- 「#test」のようにリンクIDを設定して「リンクを追加」
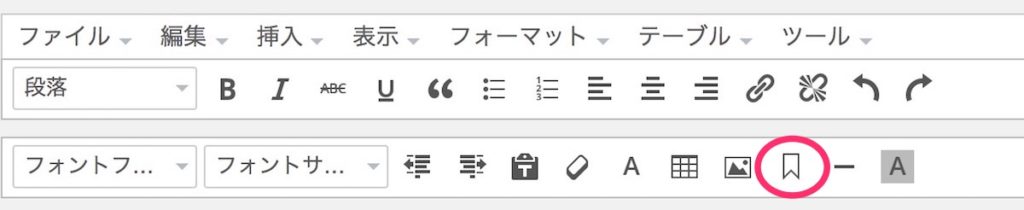
- 飛び先の場所を選んで「アンカー」ボタン
- 「#」をのぞいたID部分(この例でいえば「test」のみ)を入れて「OK」ボタン
 アンカーボタンを押して、飛び先を指定
アンカーボタンを押して、飛び先を指定1〜4までできたらプレビューで確認してみましょう。
注意事項
リンクIDは、先頭に必ず半角の#をつけ、続けて半角の英数字を指定します。数字だけではだめ。半角英字で始め、英数字、ダッシュ、ドット、コロン、下線のみ使えます。
英数字は自分がわかりやすく、管理しやすければなんでも構いません。
飛び先の場所は、テキストを選ばず場所を指定するだけです。
アンカーリンクを入れると、編集画面に船のイカリのようなマークが入ります。そこに飛びます。
プラグイン「TinyMCE Advanced」入れておくと、アンカーボタンがすぐ使えて便利です。
以上です。WordPressでページ内にジャンプさせるリンクをつけたい方は、ぜひお試しください。